
Six Steps to Boost SharePoint User Adoption
Six Steps to Boost SharePoint User Adoption 2 November 2018 Share Point usage in an organisation is like a relationship, needs focus, time and energy

Six Steps to Boost SharePoint User Adoption 2 November 2018 Share Point usage in an organisation is like a relationship, needs focus, time and energy

5 Great Tips to Make Intranet Portal a Success 31 October 2018 In the era of the digital workplace, Microsoft Office 365 is one of

SharePoint Hosted App to retrieve local weather information 30 April 2013 In one of my previous post I explained how to get current user locale

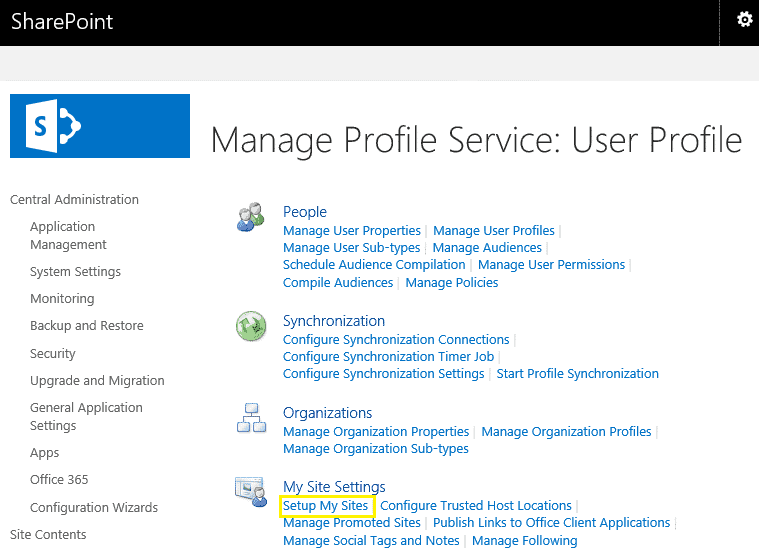
Missing user profile picture after updating mysite host URL in SharePoint 2013 29 April 2015 Recently I had to change mysite host URL in one

Simple SharePoint hosted App “User Location Tracker” 24 April 2015 You can follow the below steps to get user location information inside your SharePoint hosted

Interactive JavaScript Maps Integration with SharePoint 2013 using Script Editor Web Part 4 March 2015 I have a top level SharePoint site called “Our Offices”

Angular JS and Bootstrap to Display SharePoint 2013 List Data using Script Editor 3 March 2015 I am big fan of using OOTB stuff, but

SharePoint 2013 Custom List Form using Angular JS and Bootstrap 3 March 2015 According to Microsoft InfoPath Forms Services for SharePoint Server 2013 will be
We’re pleased to address any inquiries you might have and assist you in selecting the service that best suits your requirements.